2022. 11. 20. 12:31ㆍiOS
먼저 말할 수 있는 건 콘텐츠의 본질적인 크기입니다.
이 부분에 대해서 레이블로 표현을 해보겠습니다.
class BroadLabel: UILabel {
override var intrinsicContentSize: CGSize {
return CGSize(width: super.intrinsicContentSize.width + 50, height: super.intrinsicContentSize.height)
}
}
먼저 이렇게 코드를 통해서 레이블을 만들고 IntrinsicContentSize를 주려고 합니다. 그럼 기본적인 크기에서 + 50을 했기 때문에 양옆으로 조금 더 커진다는 점을 볼 수 있을 것입니다.
class ViewController: UIViewController {
let testLabel: BroadLabel = BroadLabel()
레이블을 생성합니다. 아까 intrinsicContentSize를 주었던 레이블을 불러옵니다.
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(testLabel)
testLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true 뷰의 x축 센터
testLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true 뷰의 y축 센터
testLabel.translatesAutoresizingMaskIntoConstraints = false
testLabel.backgroundColor = .red 백그라운드 컬러로 크기를 보여드릴 겁니다.
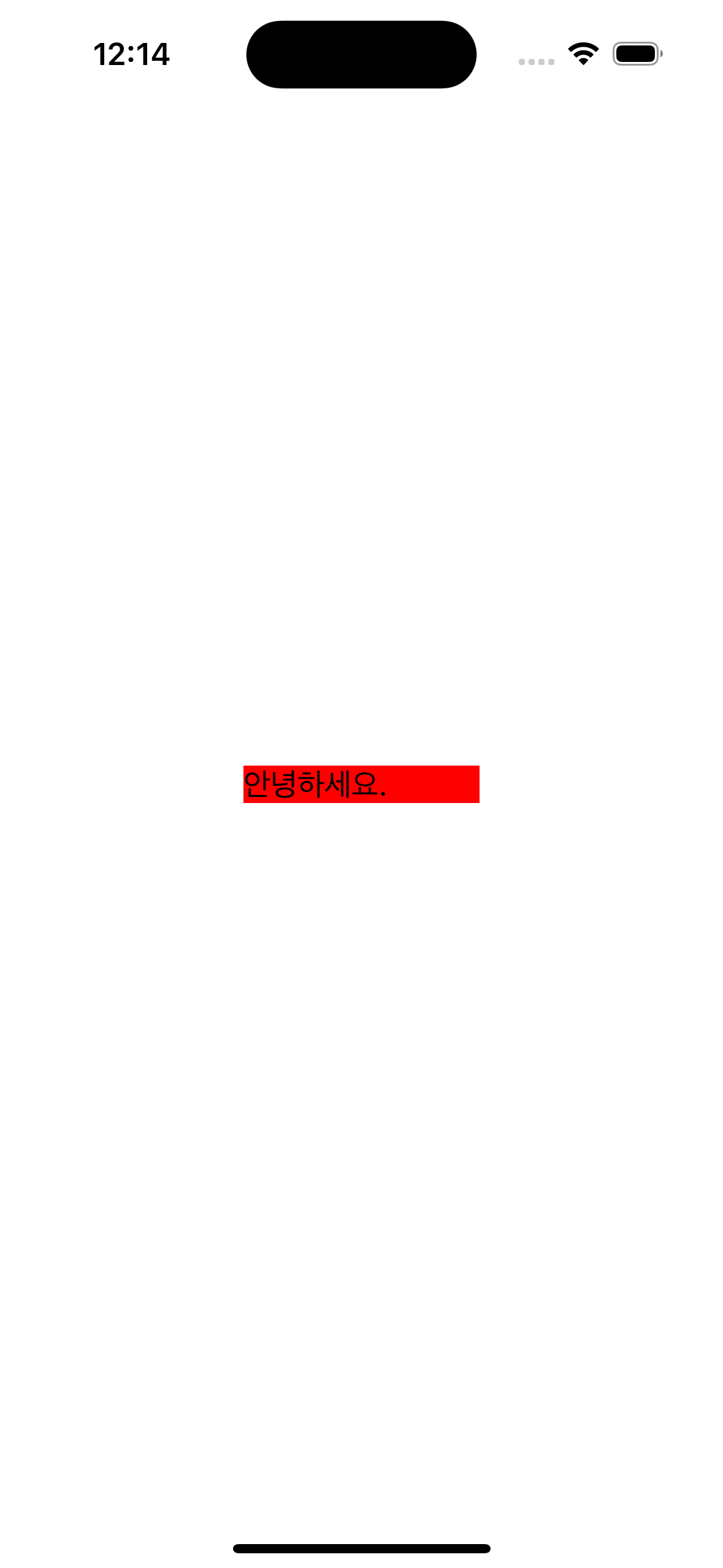
testLabel.text = "안녕하세요."
}
}

백그라운드 컬러가 먼가 커졌다는 게 느껴지시나요??
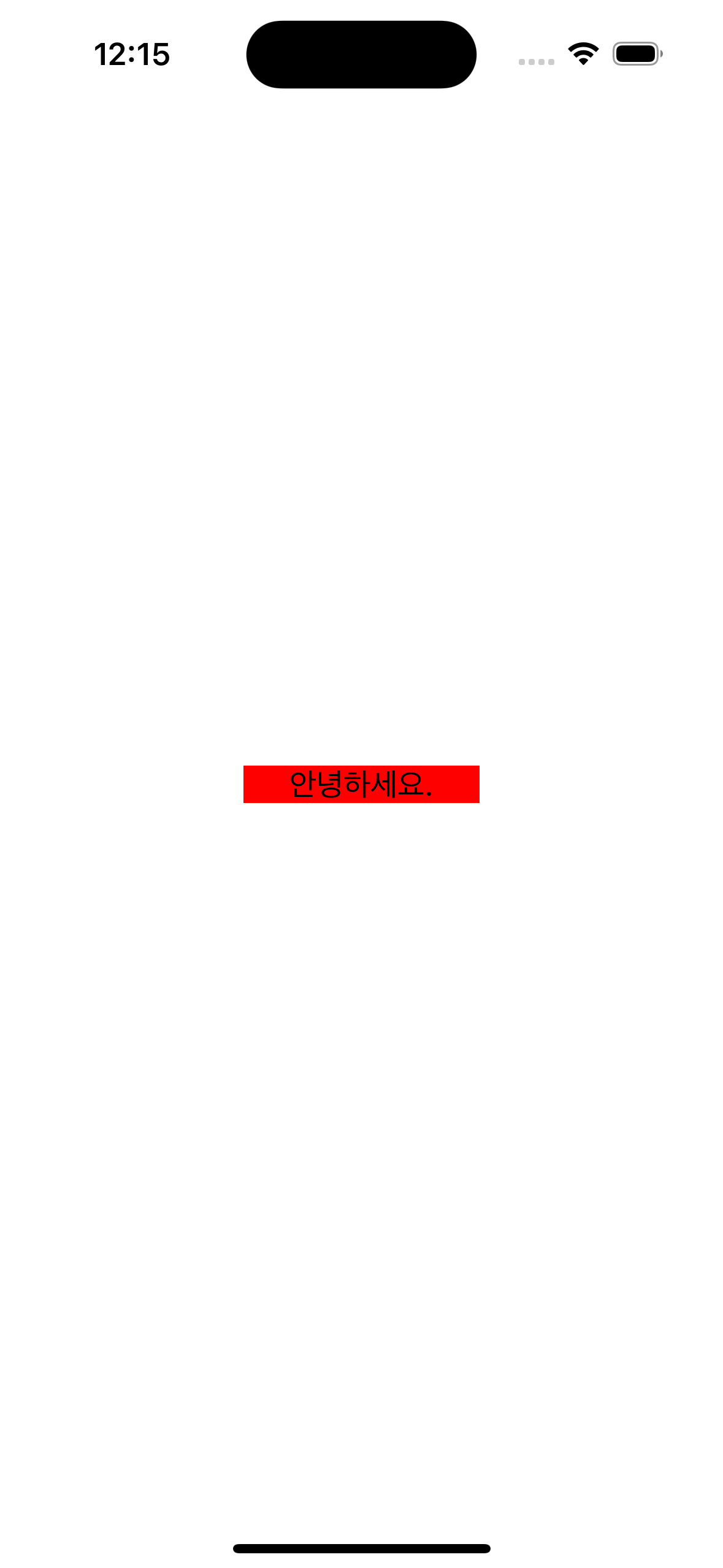
좀 더 알아보기 위해 레이블 위치를 센터로 변경해보겠습니다.
testLabel.textAlignment = .center 추가합니다.

사진에서 볼 수 있듯이 레이블 센터 정렬을 하고 난 뒤에 보시면 가로 양옆으로 간격이 생기게 되었습니다. 제일 처음 IntrinsicContentSize 사이즈를 가로 +50를 줬기 때문에 가능한 일입니다.!!
추가적으로 버튼으로도 테스트해보겠습니다.
class BroadButton: UIButton {
override var intrinsicContentSize: CGSize {
return CGSize(width: super.intrinsicContentSize.width, height: super.intrinsicContentSize.height + 50)
}
}
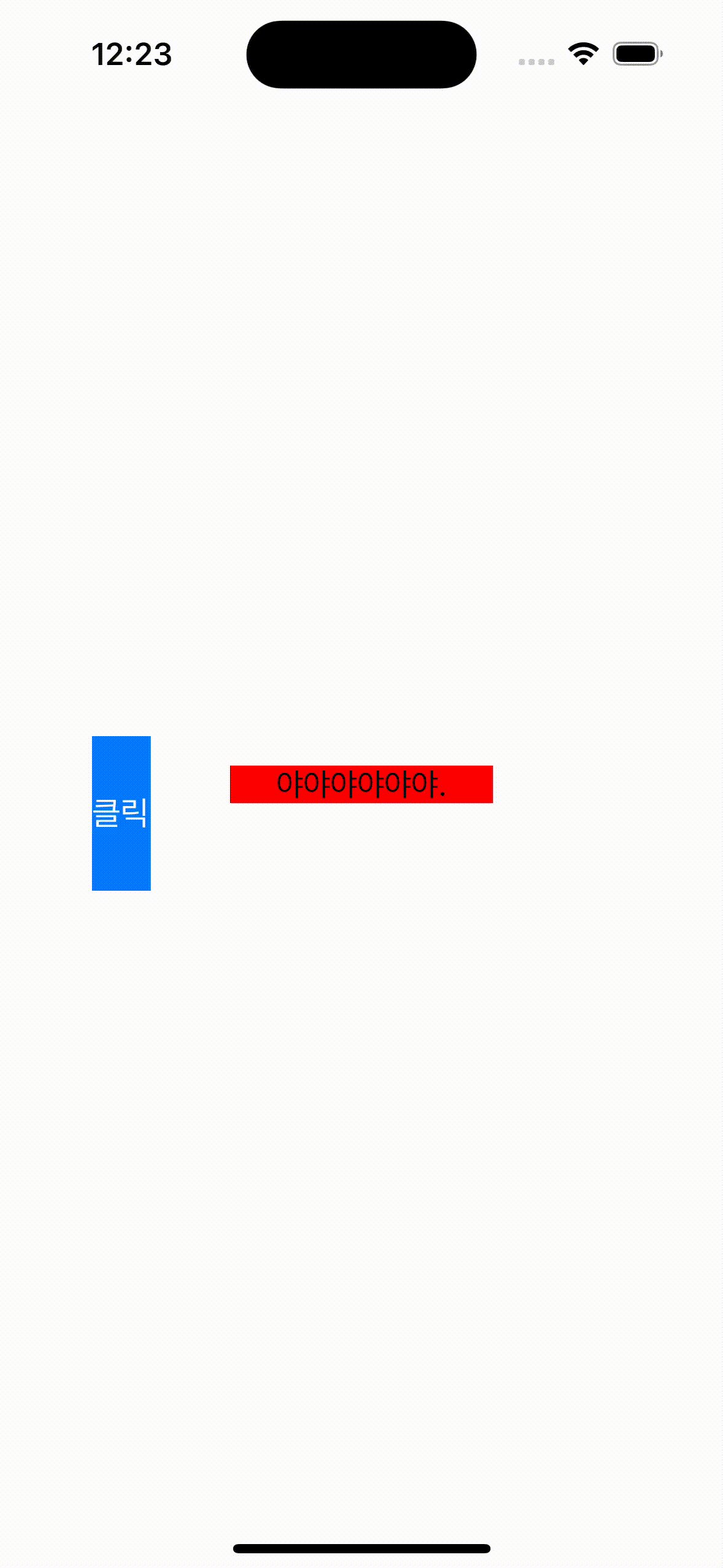
우선 intrinsicContentSize 값을 만들어 줍니다. 이번엔 가로길이가 아닌 세로 길이를 주도록 하겠습니다.
func button() {
let testButton: BroadButton = BroadButton()
testButton.setTitle("클릭", for: .normal)
view.addSubview(testButton)
testButton.topAnchor.constraint(equalTo: view.topAnchor, constant: 400).isActive = true
testButton.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 50).isActive = true
testButton.translatesAutoresizingMaskIntoConstraints = false
testButton.backgroundColor = .systemBlue
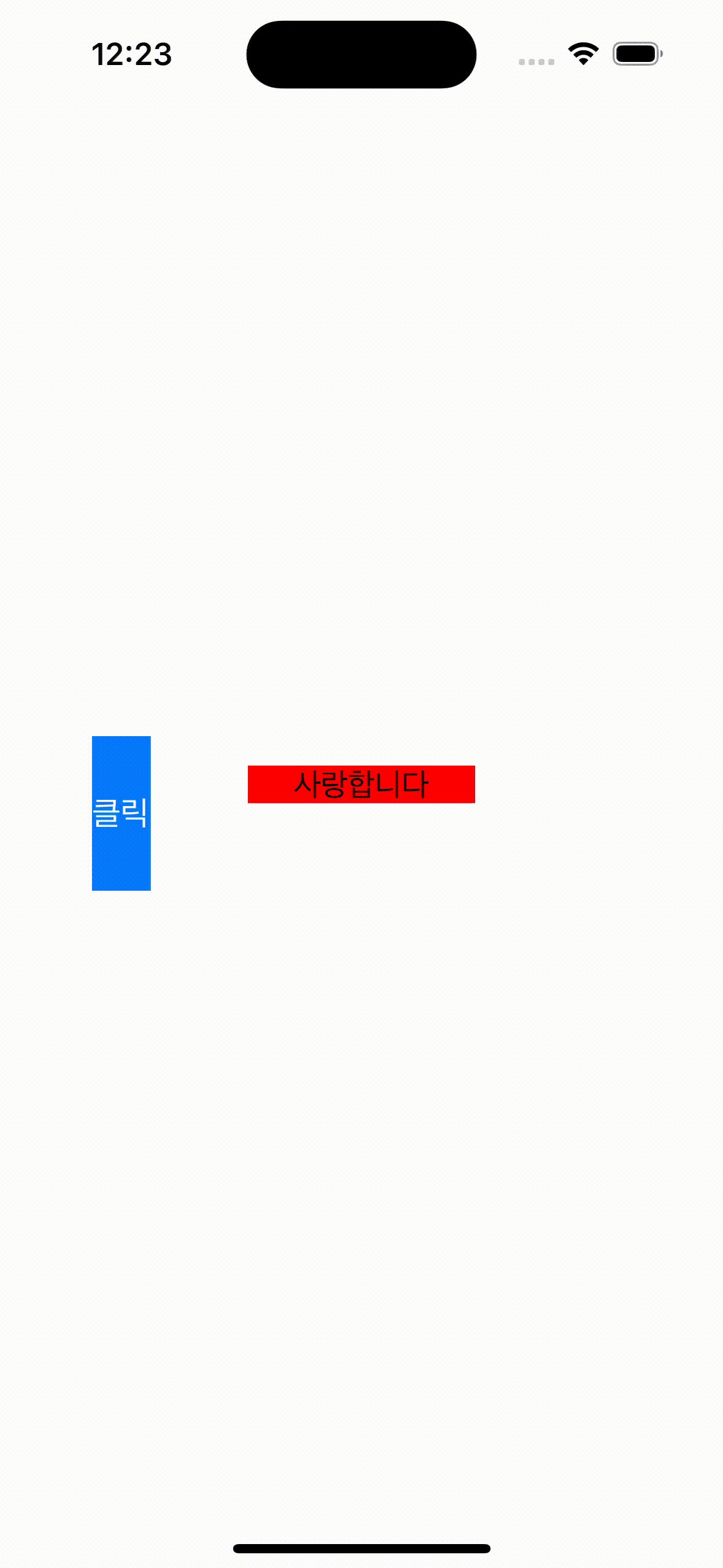
testButton.addAction(UIAction(handler: { [weak self] _ in
guard let self = self else { return }
self.testLabel.text = "사랑합니다" // 버튼 액션을 주었을 경우에 안녕하세요 레이블 이름을 변경하기 위한 액션!
}), for: .touchUpInside)
}

추가적으로!! 에드 액션에서 [weak self]를 안 써도 당장은 크래쉬가 나거나 에러가 발생하지는 않습니다.
하지만 메모리가 지속적으로 쌓이게 되기 때문에 [weak self]를 사용해주어야 합니다.
자동완성 부분에서 self를 써야만 하는 곳에서는 [weak self]를 써야 한다.! 이점을 알아주면 좋습니다.!!
testButton.addAction(UIAction(handler: { [weak self] _ in
guard let self = self else { return }
self.testLabel.text = "사랑합니다" //이스케이핑 -> 셀프를 쓴다
//탈출클로저 있어서 셀프를 써줘야 한다. 안 쓰면 컴파일 에러가 난다 그래서 셀프를 써야 한다
// 셀프를 쓰면 순환 참조가 발생된다 발생되면 메모리에 쌓이니깐 이걸 쌓이게 되지 않게 하기 위해
//셀프를 쓰는 곳은 순환 참조가 발생하는 곳 그래서 셀프를 쓸 때 weak self를 쓰면 순환 참조 발생을 방지한다.
'iOS' 카테고리의 다른 글
| UIRefreshControl에 대해 알아보기(로딩 인디케이터) (0) | 2023.01.02 |
|---|---|
| 델리게이트 패턴에 대해서 알아보자!. (0) | 2022.11.20 |
| 기본적인 Userdefaults 사용 하기. (0) | 2022.11.08 |
| 하나의 TableView에서 다중 Cell 작업하기 (0) | 2022.10.30 |
| JSON Decoder 대해 알아보자! (0) | 2022.09.06 |